こんにちは。あんどうです。
最近はArduinoやRaspberry Piの登場によって様々なものを簡単にインターネットに繋ぐことができるようになりました。
いわゆる、モノのインターネット化(= IoT)です。
IoTとはモノのインターネット(Internet of Things : IoT)とは従来は主にパソコンやサーバー、プリンタ等のIT関連機器が接続されていたインターネットにそれ以外の様々な"モノ"を接続する技術です。
僕が作った「IoT」
僕は普段はWeb系の開発に携わっているのですが、趣味でIoTを始めてみたところすごく簡単に以下のようなものを作れるようになりました。
空調管理機能付きペットモニター
部屋の温度・湿度が確認ができ、スマホからエアコンの操作が出来るペットモニターです。
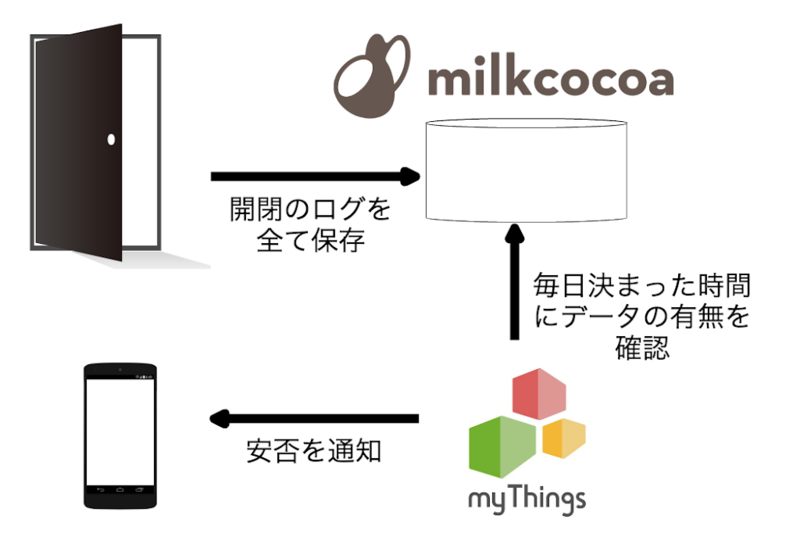
一人暮らしの高齢者見守りデバイス
祖母が遠くで一人暮らしをしているので、安否をゆるく見守るためのデバイスを作りました。
現地の様子を見ながら操作ができるラジコン
ニコ生のコメント動くラジコンなんかも作ってます。(動画はスマホから操作できるラジコン)
世の中の流れもIoTやモノ作りに向いているものの…
世の中の流れとしても「IoTや3Dプリンタの流行によって、ハードウェア・モノ作りがこれから来る」と言われていますが、個人的にはなんとなくピンと来ませんでした。
もう少し正確に表現すると
僕がやっている内容は「IoT」と称しているけれど、電子工作レベルだなぁ
と感じていました。
それはなぜか
IoTの本質は大量のセンサーをばら撒いて、大量のデータを集め、解析し、最適化することだと考えています。
例えば、電力消費のデータを集め、解析することで最適化することで省エネに結びついたり、人の行動のデータを集めることで健康になるようにフィードバックをしたり。
データを集めるためには当然ながら多くの人に使ってもらう必要があります。
つまり、広く普及している状態が必須なのです。
となると、センサーの量産が必要になるわけですが、ぼくは上記のものを作ったとき、量産するということを念頭に置いていませんでした。
つまり、インターネットに繋がったものを一つだけ作るのであれば、それはただの電子工作(=趣味レベル)であって、IoTとは呼べないなと感じたのです。
もちろん、学習の過程としては正しいのだと思いますが、購入したパーツを組み合わせ・て動かして・満足する、それだとArduinoやRaspberryPiの外の世界には触れられないような気がしていて、壁を感じているところです。
まとめ
以上の内容が、僕が最近感じている問題なのですが、それでは一体どうすれば良いのか?というものも自分なりに考えてみました。
しかし、わからないことだらけですので、アドバイスを頂けるとありがたいです。
今考えている「今後やるべきこと」
まずは量産を前提に、ハードの製造工程を学ぶ必要があります。
(売れるかどうかなどのマーケティングも、もちろん必要になってきます)
そのためには
1.回路図の設計方法
2.外注をする方法
この辺りを習得するべきなのかなと
外注に関しては、中国でPCBAというプリント基板の作成だけでなく、パーツの調達から組み立てまで行ってくれるサービスがあるようですので、そのサービスを使うことでクリアできそうに思います。
(もしかしたら、やりたいことを明文化して投げるだけで回路の設計段階から行ってくれる業者もあるかもしれませんが、この辺りに関しても無知なのでまだよくわかっていません。)
回路図の設計方法に関しても同様に無知ですので、関連する勉強会や学習サイト・参考資料などありましたら是非教えてください。というか、どなたか勉強会(オンライン・オフライン問わず)を開催しましょう。
追記
この方の記事は非常に参考になりました。
追記 その2
力武健次技術士事務所の力武健次様より非常にご丁寧なアドバイスをいただきました。
ご本人様から転載の許可を頂きましたので、追記します。
- 日本では幸いまだ日本語の書籍や情報が残っている(10年後はわかりませんけど)ので、一度大きな書店の電子工学関連で回路の製作記事の載っている本やムックや雑誌(のバックナンバー)を時間をかけて読み漁ってみる。必要だと思ったら買って隅から隅まで読む。都内ならジュンク堂や丸善がありますから困らないと思います。
- 安定したプロトタイプはブレッドボードでは作れません。ハンダ付けは必修だと思います。いきなり表面実装から入らなくてもいいので、まずは2.54mmピッチのユニバーサル基板をどう使うかから入っていくといいかもしれません。幸いまだ手ハンダで付けられる部品は売っています。
- 安定した回路にはバイパスコンデンサやコモンモードフィルタなど、動作を支えるための部品が入っています。これらの役割を学び、プロトタイピングで実証実験をすることが必要でしょう。
- 量産を考える場合は、できるだけ部品の種類と数を減らしていくことが必要になります。特に機構部品や接点は不良の原因になります。抵抗よりもコンデンサ、コンデンサよりもコイルの方が扱いが難しくなります。半導体にも不良が出ます。
- 他の方も書かれていますが、量産して何をするかによって、向かう方向は変わってくると思います。商品にするのであれば当然関連法規(PSE法や電波法など)を遵守しなければなりません。
- 一見動いていても、実はとんでもない動作状況になっていることがあります。各種デジタル/アナログ回路の計測技術は知っておいても損はないでしょう。
- ソフトウェア的視点からいうと、PCやスマホのようなわけにはいかない(消費電力にすぐに跳ね返る)ので、機能をどう削ぎ落すかが大事になってくると思います。あと、自分でできないことをどうやって他のモジュールに任せるかも重要でしょう。